こんにちは。エクセルソフトの田淵です。
やっと、重い腰を上げて Visual Studio 2017 を新規にインストールしてみました。
2017年3月17日時点の手順です。細かい手順は変わる可能性がありますので、ご了承ください。
Xamarin が使えるように Visual Studio をインストールするには
本エントリーは、まったくの新規の状態からのインストールの手引書です。
が、既に Visual Studio 2017 をインストールされている方は以下の「変更」ボタンから Xamarin を追加インストールできます。

ダウンロード
まずは Visual Studio 2017 のインストーラーをダウンロードします。
こちらのサイトで、適切なエディションを選んでダウンロードします。


今回は Community Edition をインストールしてみました。
インストールウィザード
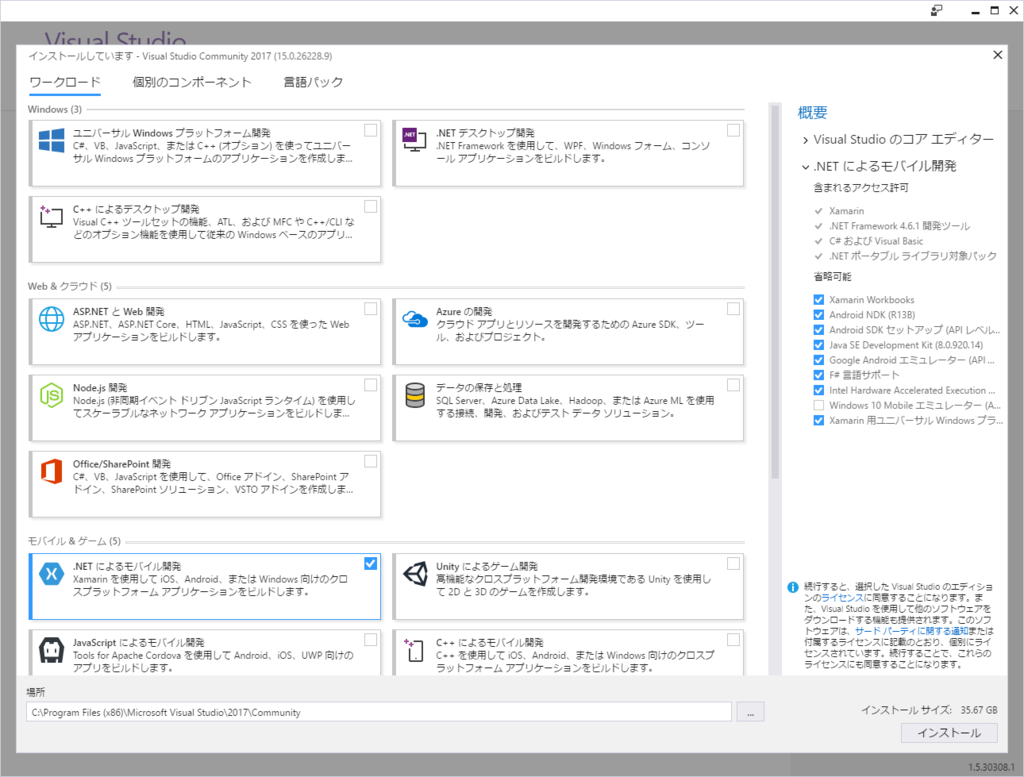
インストールを開始すると、以下のインストールウィザードが開きます。

下の方に「.NETによるモバイル開発」がありますので、チェックしましょう。

右側でチェックされているコンポーネントがインストールされます。それぞれが何なのか?の解説をつけておきます。
- Xamarin Workbooks
- Android NDK
- AOTかBundle assemblies into native codeを使わなければ不要とのこと(@atsushieno に教えていただきました)
- Android SDK セットアップ (レベル23)
- Java SE Development Kit (8.0.xxx.xx)
- Google Android エミュレーター ※1
- F# 言語サポート
- 関数型言語はいいらしいぞ。
- Intel Hardware Accelerated Execution Manager (HAXM)
- Windows 10 Mobile エミュレーター ※2
- W10M のエミュレーターとそれを動かすための Hyper-V(恐らく)が入ります。
- これと ※1 は共存はできないと思われますので、インストールは推奨しません。UWP のデバッグは Windows 10 マシンであればローカルマシンに配布できるので問題ないです。
- Xamarin用ユニバーサルWindowsプラットフォーム
- 標準では未チェックです。
- Xamarin.Forms UWP 用の SDK などが入っています。Xamarin.Forms で UWP アプリも作る場合はチェックを追加してください。
となっています。(Enterprise の方は iOS Remote Simulator(だったなか?)もインストールしておきましょう。)
Xamarin が初めてという方は、一番下の「ユニバーサルWindowsプラットフォーム(UWP のことです)」を追加でチェックして、そのままインストールしましょう。
その他の「.NET デスクトップ開発」、「ASP.NET と Web 開発」などのワークロードはお好みに合わせて入れてください。
Android SDK、Intel HAXM のエミュレーターの作り方について結構分かっているという方は、@amay077 さんが一番小さい容量で Visual Studio 2017 と Xamarin をインストールするには?という趣旨で以下のエントリーを書いてくださっているので、参考にして、最小構成でインストールするのもアリです。
起動&プロジェクト作成
インストールが終了したら「起動」ボタンをクリック!

テーマを決めて Microsoft アカウントでログインして、起動します。

Visual Studio 2015 と比べると結構画面が変わっていますね。新しいプロジェクトから新規プロジェクトを作成できます。検索欄に「クロス」と入力して「クロスプラットフォームアプリ (Xamarin.Forms またはネイティブ」のプロジェクトを作成しても良いですし、「その他のプロジェクトテンプレート」から従来のテンプレート選択ダイアログを表示しても良いです。

「その他のプロジェクトテンプレート」をクリックした場合は、以下のダイアログが開きますので、「Visual C#>Cross-Platform>クロスプラットフォームアプリ (Xamarin.Forms またはネイティブ」を選択して[OK]をクリックします。

アプリの基本設定を決める次のダイアログが表示されますので、今回はそのまま[OK]をクリックします。

UWP 開発をチェックした方は、以下のダイアログが表示されますので、そのまま[OK]をクリックします。

環境チェック&デバッグ
作成されたプロジェクトと環境周りを見てみましょう。
前述の通り、Intel HAXM を使用する Android 6.0 エミュレーターがインストールされ、使える状態になっています。ここでは、「VisualStudio_android-23_x86_phone (Android 6.0 - API 23)」を選択します。

Visual Studio のメニューから「ツール>Android>Android SDK マネージャー」をクリックしてみました。ビルドに必要な「Android SDK Tools」「Android SDK Platform-tools」がほぼ最新で、API 23 で構築できるように「Android SDK Build-tools」の 23.0.3 がインストールされているのが分かります。最低限、Android 6.0 向けのアプリはビルドできることが分かります。

UWP プロジェクトでエラーが出ている可能性がありますが、ソリューションをビルドすれば無くなるはず。(未だに「Initialize Component」のエラーが出るのか… とは思いますが、このエラーは無視しても良いやつです。)

ではそのままビルドしてみましょう!

おおおおお…😭😭 マジか!やったね!!!
UWP も OK!


多分 OK というのは私の環境だけ iOS プロジェクトのプロパティの「iOS ビルド>パッケージ化のオプション>iOS 用に PNG イメージファイルを最適化する」のチェックを外さないとビルドできなかったため… なんでや…



Mac 側の ~/Library/Caches/Xamarin/mtbs/builds/<アプリ名>/<ビルドのハッシュ?>/obj/<ビルドターゲット>/Debug/optimized/ に最適化した png ファイルがコピーされるみたいなのですが、なぜかコピーされない状態です。調査中。
その他きになるかも?という点は以下。
「共有プロジェクト」と「ポータブルクラスライブラリ (PCL)」については以下をご参照ください。
(.NET Standard との兼ね合いで暫くは共有プロジェクトの方が良いかもです。)
developer.xamarin.com
UWP 開発を始めてやる方は、「開発者モードにせよ」というダイアログが出たりしますので、言われる通りにしておきましょう。
まとめ
Visual Studio 2017 で Xamarin を始める方は、PC の容量さえクリアできれば、サクッとインストールして、サクッとデバッグまで試していただけます!これなら、「Xamarin はいいぞ!」って言えますね。嬉しい。
周りの方に、Xamarin を始めたい場合は、Visual Studio 2017 を「.NETによるモバイル開発」にチェックをつけてインストールすれば何の問題もなく始められるよ!と言ってあげてください。
Next Step?
Xamarin 公式ドキュメントにもある、一番最初の QuickStart 日本語版です。まずはここからやってみましょう!
WPF などの開発を行っていて XAML に慣れている方は、以下のハンズオンをやってみましょう!
(画面写真やメニューの名前が少し古いかもしれませんがご容赦ください。)
楽しい Xamarin ライフを!
Xamarin 気になった方は
Visual Studio 2017 をインストールして触ってみてください。 学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の導入支援サービスを始めました。ベースは基本的なアプリを一緒に作ることで Xamarin を使えるようになって頂く内容ですが、ご要望に応じて講習内容のカスタマイズも可能です。詳しくは田淵までお問い合わせください(^^)
有償セミナー、トレーニング | Xamarin : XLsoft エクセルソフト
Xamarin の情報が欲しい方はこのブログも購読いただいたり、私のTwitterアカウントをフォローいただいたりすると嬉しいです。
私が所属している エクセルソフト の宣伝を少しさせてください。弊社は開発者向けの様々なソフトウェアを扱っています。おなじみの ReSharper (JetBrains)、 や Atlassian の JIRA, Confluence、Office/PDF ファイルを .NET/Java で操作するライブラリ Aspose(アスポーズ)、Windows アプリ、Web ページ、iOS/Android アプリの UI テストができる TestComplete などお勧めです(^^) また、Visual Studio Professional/Enterprise with MSDN も販売してますし、日本で売っていない海外のソフトウェア、開発ツールなどを弊社経由で日本円で購入頂くことも可能です。ご興味あれば 弊社ページ を覗いてみてください。
以上です。

