こんにちは。エクセルソフトの田淵です。
先日行われた Microsoft のイベント Ignite 2019 で Bot Framework Composer や Azure Automation(旧 Flow)など、AI/Power platform 系が大幅にパワーアップしました。(本家のサイトではオンデマンドのセッション動画の公開が始まっています。)
Bot Framework は Cognitive Services も含んでいて(?)、登場人物も多くややこしいですが、以下の Bot Framework のページにある図が全体図を把握しやすい感じがしました。

また、同じ Bot Framework のページにライフサイクルとして、以下が紹介されています。サンプルやドキュメントも十分に揃っていますので、やってみたい!という方は眺めてみましょう。

で、今回はライフサイクルの一番最初、デザインとビルドのあたりをいい感じに作成できる Bot Framework Composer を触ってみます。
これは
のクロスポストの記事です。(遅れたごめんなさい)
Bot Framework Composer は、本来は Bot Framework に含まれる Bot Builder SDK を使用してゴリゴリ書いていく必要のある Bot を Azure Automation や Logic App のようにローコードで作成できるサービスです。
先日の .NET ラボでの発表資料を貼っておきます。ざっくり知りたい方はこちらをどうぞ。
必要なシステム
Set up Bot Framework Composer using Yarn に
- Node.js: version 12.13.0
- Yarn: latest stable version
- Bot Framework Emulator: latest stable version
- .NET Core SDK 2.2: required to test your bot
とあります。
それぞれインストールしておきましょう。
私は主に Mac で試したので node と yarn は以下でインストールしています。
$ brew install node@12
$ brew install yarn
その後、Bot Framework Eulator と .NET Core 2.2 をインストールしました。
.NET Core 3.0 がインストールされていても大丈夫です。
インストールと起動
準備が整ったところで、上記の GitHub のリポジトリをダウンロードして、以下のコマンドでインストール、ビルド、実行を行います。
$ cd Composer // Composer フォルダに移動
$ yarn install // 依存関係のインストール
$ yarn build // 拡張機能とライブラリをビルド
$ yarn startall // クライアントとサーバーを起動
以下のように表示されれば、クライアントが localhost:3000 で起動していますので、OK です。
[start] [start:server] Composer now running at: [start] [start:server] http://localhost:3000 [runtime] Now listening on: http://localhost:3979 [runtime] Application started. Press Ctrl+C to shut down.
.NET Core 3.0 がインストールされていると色々とワーニングが出ると思いますが、そのうち以下のワーニングは、Bot Framework Composer を展開したフォルダの csproj を開き、<PackageReference Include="Microsoft.AspNetCore.All" Version="2.1.4" /> の Version="2.1.4 を削除すれば消えるのですが、MSB3277: "Microsoft.AspNetCore.Hosting.Abstractions" の異なるバージョン間で、解決できない競合が見つかりました。 という別のワーニングが出たので、そのままでも良いかなという感じがします。多分 .NET Core 2.2 だけだとワーニングは出ないのではないかと思います。
[runtime] NETSDK1071: 'Microsoft.AspNetCore.All' への PackageReference は '2.1.4' のバージョンを指定しました。このパッケージのバージョンを指定することは推奨されません。詳細については、https://aka.ms/sdkimplicitrefs を参照してください [/YOURPATH/BotFramework-Composer/BotProject/CSharp/BotProject.csproj]
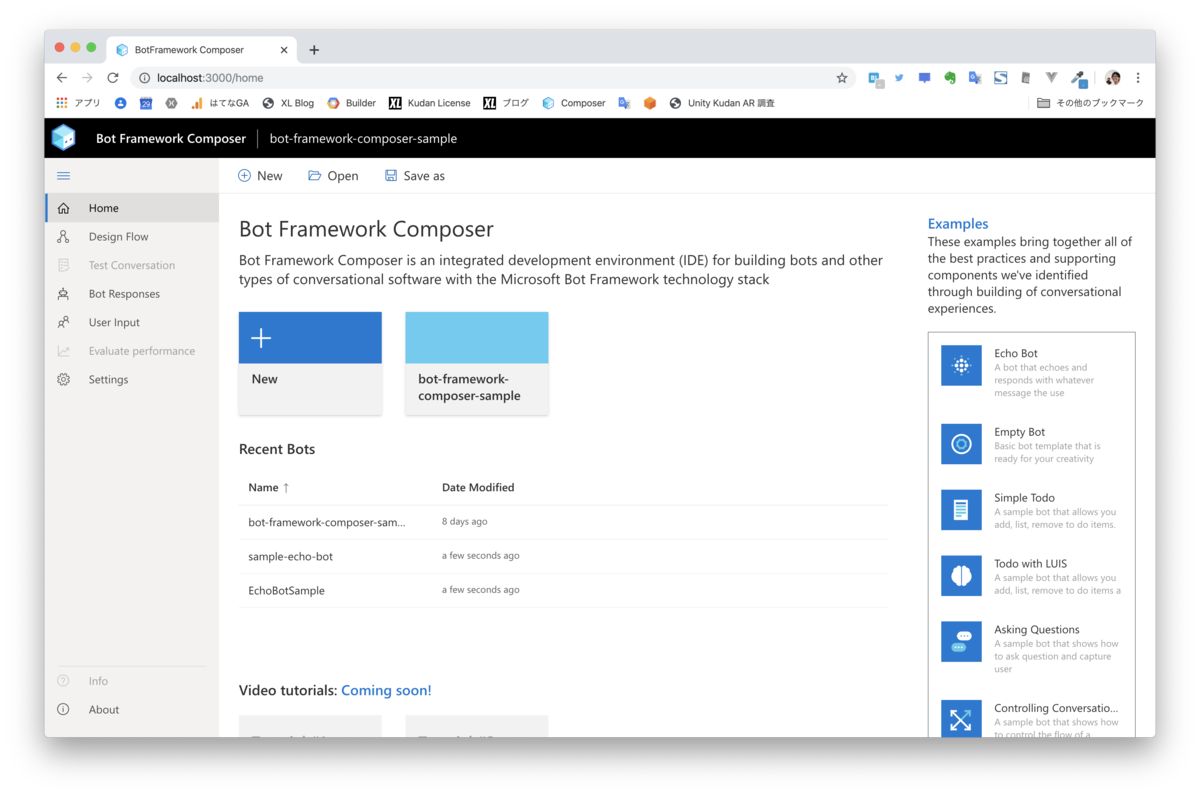
ブラウザで localhost:3000 にアクセスしてみましょう。

いい感じですね!
プロジェクト作成から HelloWorld
プロジェクトを作っていきましょう!と言いたいところなのですが、実は 日本マイクロソフト 大森さんが Qiita に素晴らしい記事を書いてくださっているので、そちらに譲ります笑
Bot Framework Composer で チャットボットをノンコーディング開発 (1) ひとまず EchoBot 編
Bot Framework Composer で チャットボットをノンコーディング開発 (2) Dialog (+ユーザー入力、外部 API 利用、条件分岐)
Bot Framework Composer の GitHub にも素晴らしいドキュメントとチュートリアルがありますので、こちらも見てみましょう。
ドキュメント目次ページ
追記事項
上記のチュートリアルをやって、気になったことをまとめておきます。(大森さんの日本語の記事は基本的には本家のチュートリアルに添った内容です。)
3-1. ユーザー入力値の取得と検証 の部分
- 「Default value に "100-0001"(東京) を設定しておきます。」という記述がありますが、これを設定しても入力値が
100-0001にならない。
デフォルト値ってのは標準の入力値ってことじゃないのかな?ちょっと謎です。
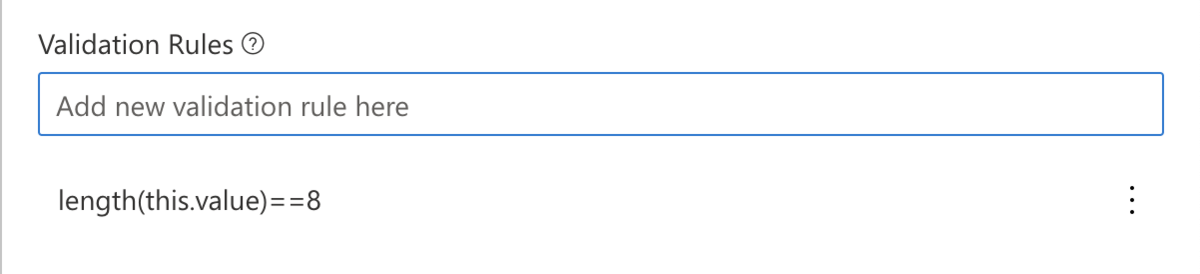
- 「Validation Rules: length(this.value)==8」の部分、最後に Enter キーを押して Rule が追加されたことを確認しましょう。
最初は追加が出来なかった(理由は不明… Node のバージョンが 10 だったからかも?)のですが、ちゃんと追加できます。Enter 押して下に追加されていれば OK。

3-3. API レスポンスの値を使った返答 の部分
プロパティに値をセットする際には、何をWeather API のレスポンスを Bot Emulator で確認しましょう。

上記の例だと value.response.content.main.temp と value.response.content.weather[0] に確かに値が入っていますね。
Qiita の記事は Github の Tutorial の 3個目までなので、引き続きやってみました。
4. Add Help and Cancel はいつでもインタラプト可能な Help のダイアログ/インテントと、キャンセルのダイアログ/インテントを追加する内容です。
特に困ることはありませんでした。
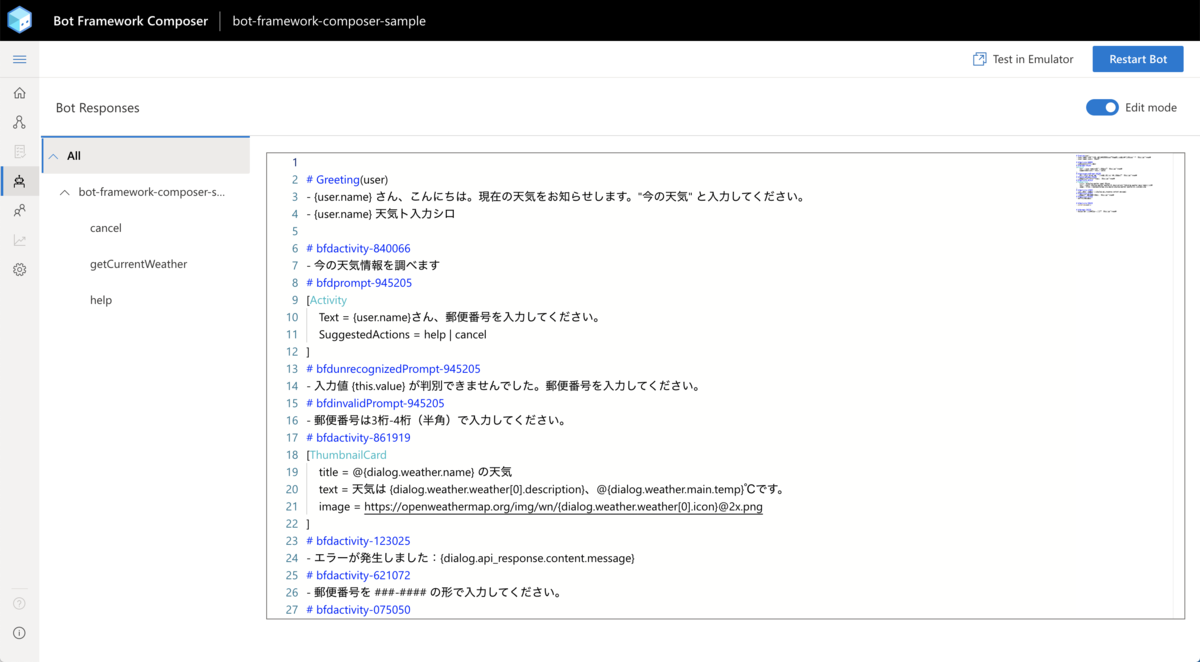
5. Add Language Generation は Language Generation の使い方です。Qiita の記事を元に value.response.content.weather[0] で日本語の天気の情報が得られているので、私はこの章の LG の内容は使っていません。が、LG のタブで Edit mode をクリックして編集することができる。というのは覚えておきましょう。

6. Use cards は取得した response で Thumbnail Card などを利用する方法です。
6-3 の
[Activity
Text = What is your zipcode?
SuggestedActions = help | cancel
]
にする書き方は問題ないですね。そのまま動きます。
6-6 の Thumbnail Card はそのままでは動きません。
2019/12/6 現在では、Weather API のアイコンの値が URL ではなくファイル名の一部だけになっているので、以下にすると動作します。
[ThumbnailCard
title = @{dialog.weather.name} の天気
text = 天気は {dialog.weather.weather[0].description}、@{dialog.weather.main.temp}℃です。
image = https://openweathermap.org/img/wn/{dialog.weather.weather[0].icon}@2x.png
]
実際のアイコンファイルは、https://openweathermap.org/img/wn/02d@2x.png のような URL のため、正しい URL が Thumbnail Card に渡るように修正しています。
完成
ここまで出来たら再度 Bot Emulator で試してみましょう。

良いですね!今回はここまで。
もう少しリッチなやりとりを作りたい方は次の章の LUIS で自然言語処理のダイアログを作成してみましょう。
また、Bot Framework SDK でもっと細かくコードで作りたい!という方は、
公式ドキュメント
または、日本マイクロソフトの中村憲一郎さん が書かれた
を見てみてください。
次回は Azure にアップして、Web 上で動くようにしてみましょう!
LG の書き方
最後に Github にも記載がありますが、LG の書き方を纏めておきます。
メッセージを送る
- シンプルなテキスト
- Here is a simple text message.
- メモリ内のテキスト
Set a Property で入力値を保存します。
- {user.message}
- Language Generation
以下のように定義して、テンプレート名を[TextWithLG]のように指定して使います。
# TextWithLG - Hi, this is a text with LG - Hey, this is a text with LG - Hello, this is a text with LG
- 入力情報を含めた返信を作成
# LGWithParam(user)
- Hello {user.name}, nice to talk to you!
などがあります。
質問を投げる

質問の結果(ユーザーからのインプット)を Property to fill に格納します。
Prompt の種類として
- テキスト型
- 数値型
- ブール型
- リストからの選択肢
- 添付ファイル
- 日付型
が用意されています。
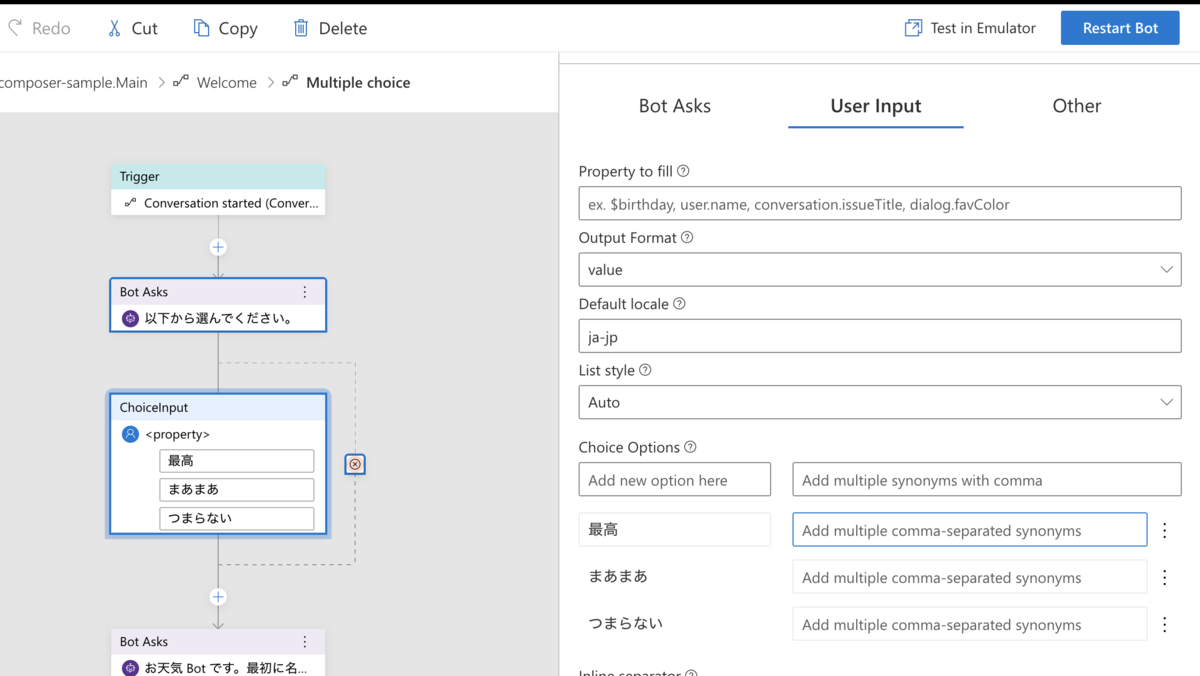
Multiple choice は(多分 Node のバージョンが 10 だったから)最初は動きませんでしたが、大丈夫ですね。次のように選択肢を用意できます。