こんにちは。エクセルソフトの田淵です。
macOS での Visual Studio Code の使い方を調べたので、Windows も調べました。Mac でのやり方は以下です。
2017/2/24 時点の情報です。
環境構築/Hello World
Visual Studio Code のインストーラーをダウンロードしてインストールしましょう。
インストールの最後で「PATHへの追加」と「ディレクトリコンテキストメニューに追加」にチェックをしておくと便利です。

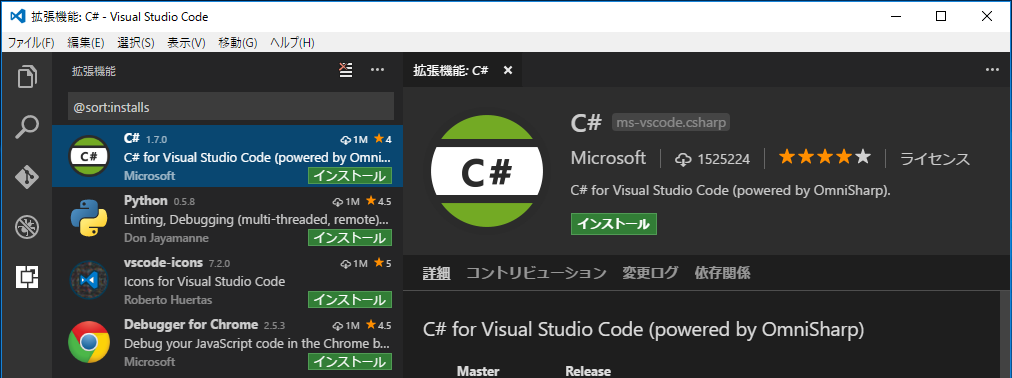
起動したら拡張機能を入れておきましょう。今回は C# のコンソールアプリが目的なので、C# は最低入れておきます。

後は .NET Core のサイト を見ながら .NET Core をインストールしていきます。
今回は Visual Studio Code 用なので、「Select your environment」が「Command line / other」になっていることを確認してください。

そのままドキュメントの通りにプロジェクトフォルダを作成してプロジェクトを作ってみます。
mkdir NetCoreSample cd NetCoreSample dotnet new
.NET Core 1.1 RC4(?)で
dotnet newの後にプロジェクトテンプレートを選択できるようになるみたいです。Yeoman みたいな感じ。楽しみですね!
dotnet restore dotnet run

いい感じですね。
Visual Studio Code インストール時に PATH を通しているので、
code .
でそのフォルダを開いた状態で Visual Studio Code が起動します。
Mac 編で書くのを忘れましたが、初回起動時に必要なデバッガーなどをダウンロードしてくれます。
Updating C# dependencies... Platform: win32, x86_64 (win7-x64) Downloading package 'OmniSharp (.NET 4.6 / x64)' (19343 KB) .................... Done! Downloading package '.NET Core Debugger (Windows / x64)' (39827 KB) .................... Done! Installing package 'OmniSharp (.NET 4.6 / x64)' Installing package '.NET Core Debugger (Windows / x64)' Finished
無事起動して、(恐らく)project.json があるフォルダを開くと、「Required assets to build nad debug …」という、ビルド、デバッグに必要な launch.json と Task.json を自動で作りますか?と聞いてくれるので「Yes」をクリックして作ります。

以下の launch.json が作られます。program の対象 dll が現在のプロジェクトに合わせて自動で設定されます。Windows なので \ がエスケープされていますね。
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceRoot}\\bin\\Debug\\netcoreapp1.1\\NetCoreSample.dll",
"args": [],
"cwd": "${workspaceRoot}",
"externalConsole": false,
"stopAtEntry": false,
"internalConsoleOptions": "openOnSessionStart"
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command.pickProcess}"
}
]
}
以下の Task.json も作られます。インストールした .NET Core のバージョンのコンパイラでビルドされる設定です(のはず)。複数バージョンをインストールしている方は、dotnet --version コマンドで .NET Core のバージョンや PATH などを確認しておきましょう。
{
"version": "0.1.0",
"command": "dotnet",
"isShellCommand": true,
"args": [],
"tasks": [
{
"taskName": "build",
"args": [
"${workspaceRoot}\\project.json"
],
"isBuildCommand": true,
"problemMatcher": "$msCompile"
}
]
}
ここまでできたら、後は F5 でデバッグするだけ!

もっと開発!
NuGet Package を使いたい場合は、拡張機能で nuget で検索して「.NET Core Project Manager (NuGet)」をインストールします。

Command Palette(Ctrl+Shift+P)で「Nuget」と打つとパッケージ検索ができるようになっています。

例えば「json」と打つと Newthonsoft.Json をインストールできます。その後「Restore」を求められるので Restore します。
後は普通にゴリゴリコードを書いて、デバッグしてみましょう。

やったね!!
Visual Studio は重いので、軽量な Visual Studio Code でコンソールアプリのデバッグができるのは嬉しいですね。
Mac 編はこちら
以上です。
直接は関係ないんですが…w Xamarin 気になった方は
是非 ダウンロード して触ってみてください。Visual Studio 2015 をご利用の方は Update 3 にアップデートする際にカスタムインストールで Xamarin を追加しましょう。 学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の導入支援サービスを始めました。ベースは基本的なアプリを一緒に作ることで Xamarin を使えるようになって頂く内容ですが、ご要望に応じて講習内容のカスタマイズも可能です。詳しくは田淵までお問い合わせください(^^)
有償セミナー、トレーニング | Xamarin : XLsoft エクセルソフト
Xamarin の情報が欲しい方はこのブログも購読いただいたり、私のTwitterアカウントをフォローいただいたりすると嬉しいです。
私が所属している エクセルソフト の宣伝を少しさせてください。弊社は開発者向けの様々なソフトウェアを扱っています。おなじみの ReSharper (JetBrains)、 や Atlassian の JIRA, Confluence、Office/PDF ファイルを .NET/Java で操作するライブラリ Aspose(アスポーズ)、Windows アプリ、Web ページ、iOS/Android アプリの UI テストができる TestComplete などお勧めです(^^) また、Visual Studio Professional/Enterprise with MSDN も販売してますし、日本で売っていない海外のソフトウェア、開発ツールなどを弊社経由で日本円で購入頂くことも可能です。ご興味あれば 弊社ページ を覗いてみてください。
以上です。