こんにちは。エクセルソフトの田淵です。
前回は Material Design v7 AppCompat を使用するには (Xamarin.Android) - Xamarin 日本語情報 と題して、AppCompt ライブラリを使用して Android 4.4 以下でも Material Design を使用できるようにするやり方をご紹介しましたが、今回はもっと単純に Android 5.x では Material Design、Android 4.4 以下は Holo.Light などの組み込みテーマを使用する方法をご紹介します。
2015/6/26 追記:
Xamarin.iOS ネイティブでの設定方法は こちら
Xamarin.Forms での設定方法は こちら
をご参照ください。
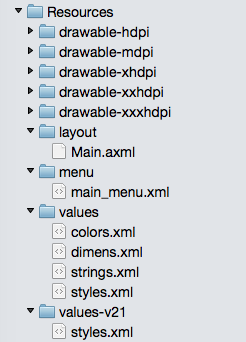
プロジェクトの構成

より Android Studio の構成に近くなるように、Xamarin Studio でデフォルトで作成される Android アプリからメニューなどを追加しています。
追加・修正した点は メニュー項目の main_menu.xml, Material 用カラー設定項目の colors.xml, Padding などの設定項目の dimens.xml と Material Design 用の values, values-v21 以下の styles.xml です。
プロジェクトは Material Design Sample として GitHub にアップしておきましたので宜しければご覧ください。
Visual Studio 用の Project Template はこちらです。
気になった点
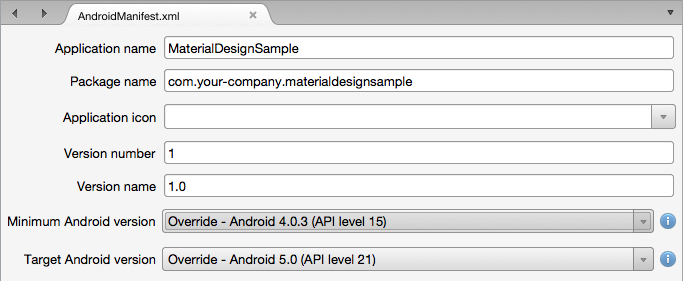
AndroidManifest について
Android 5.x の status bar の色が黒いままの場合があります。それは、AndroidManifest.xml の SDK の targetSdkVersion が 21 になっていないためだと思われます。

このように GUI で設定できるのですが、下の方の「ソース」を開いてみると、
<uses-sdk android:minSdkVersion="15" />
と、設定されていないことがあるみたいです。その場合はソースに直接記載してしまいましょう。
<uses-sdk android:targetSdkVersion="21" android:minSdkVersion="15" />
こんな感じになります。
(何故か XAP が調子悪くてイメージがダウンロード出来ないので x86 エミュレーターで… 悔しいw)

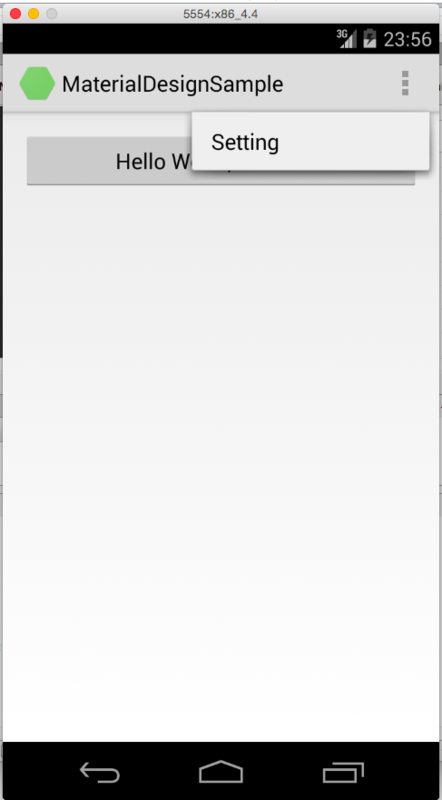
4.4 エミュレーター

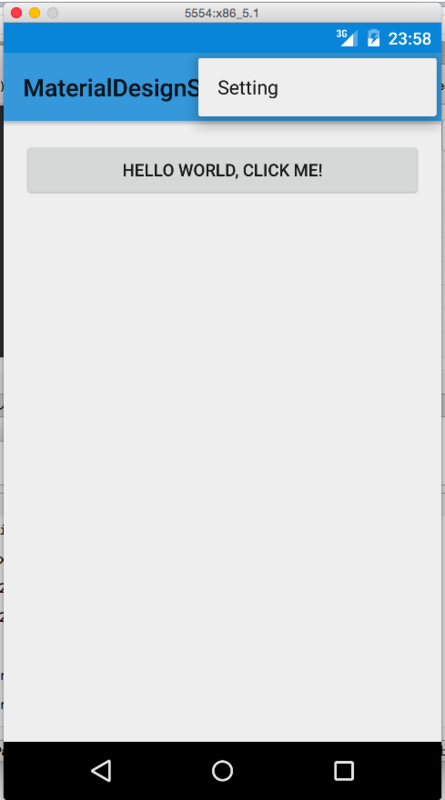
5.1 エミュレーター
AppCompat は色々あって大変なので、まずは 5.x の Material Design だけでも。という方はこちらの方法をお試しください。
Xamarin 気になった方は
是非 ダウンロード(直接) / ダウンロード(弊社経由) して触ってみてください。 学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
以上です。