こんにちは。エクセルソフトの田淵です。
Xamarin.Forms 2.3.5.233-pre1 がリリースされていて、以下のブログに macOS Preview の文字が!!!
早速試してみました。
準備
基本的には上のブログに書いてある通りで動作するはずです。
普通に Xamarin.Forms のプロジェクトを用意します。

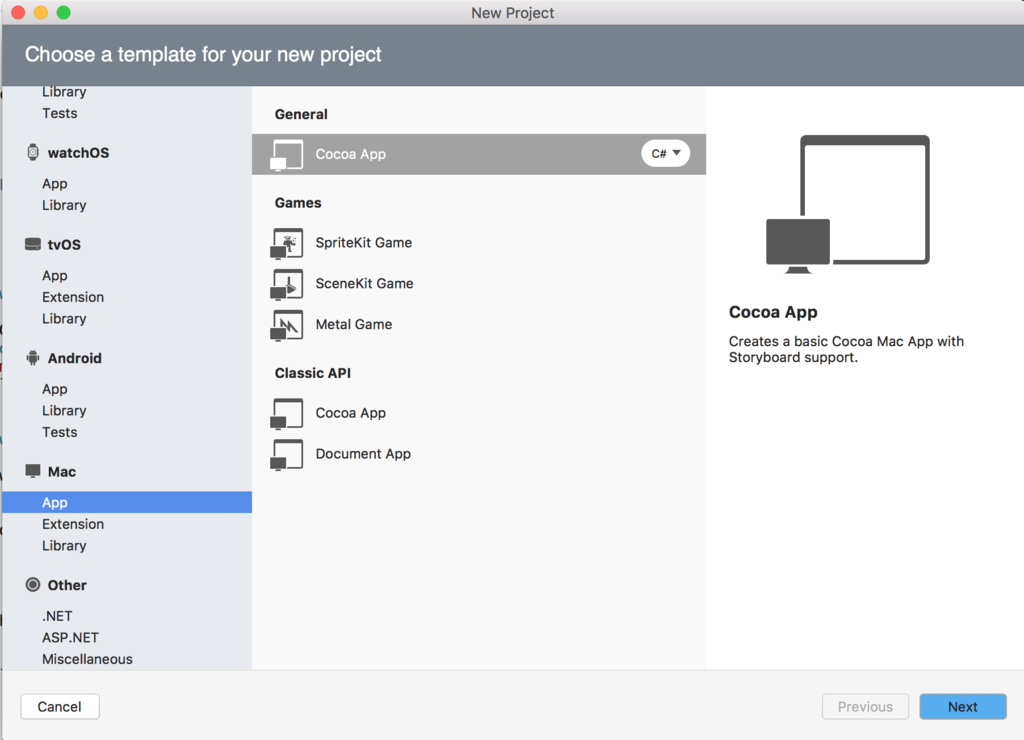
「Mac>App>CocoaApp」を作成します。

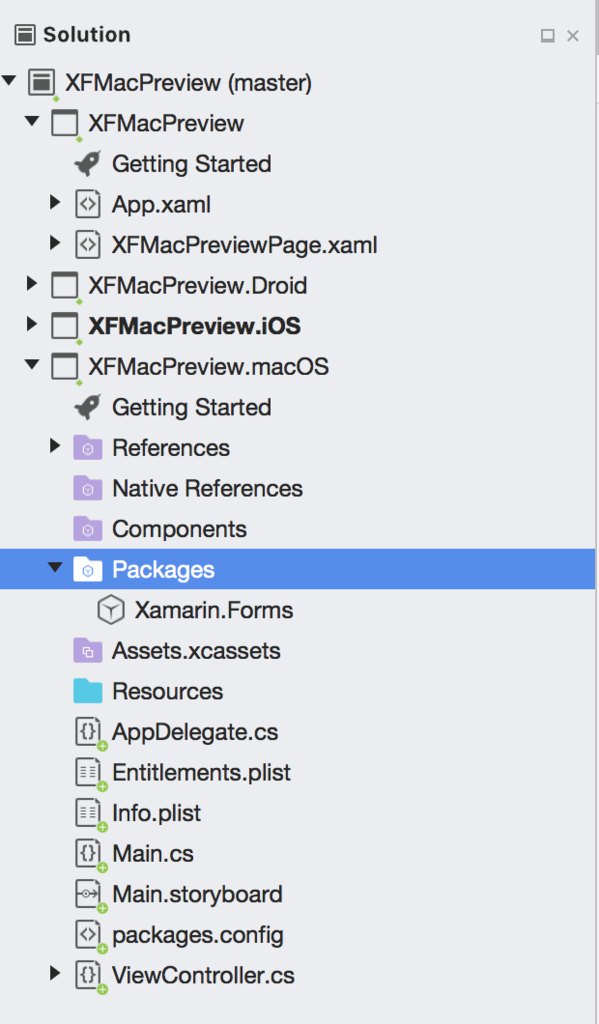
Xamarin.Forms 2.3.5.233-pre1 を NuGet から追加します。
macOS プロジェクトの「AppDelegate.cs」を開き、次のように編集します。
using 追加
using Xamarin.Forms; using Xamarin.Forms.Platform.MacOS;
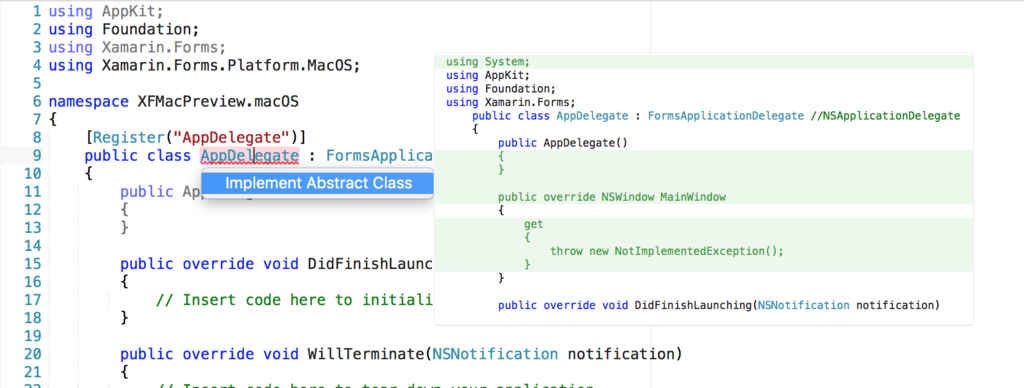
NSApplicationDelegate の継承を FormsApplicationDelegate に変更し、必要な実装を追加

ウィンドウのスタイルの指定
var style = NSWindowStyle.Closable | NSWindowStyle.Resizable | NSWindowStyle.Titled; var rect = new CoreGraphics.CGRect(200, 1000, 1024, 768); _window = new NSWindow(rect, style, NSBackingStore.Buffered, false); _window.Title = "Xamarin.Forms Mac"; _window.TitleVisibility = NSWindowTitleVisibility.Hidden;
DidFinishLaunching メソッドで Xamarin.Forms の初期化を実施
Forms.Init(); LoadApplication(new App()); base.DidFinishLaunching(notification);
全体としては以下な感じです。
using AppKit; using Foundation; using Xamarin.Forms; using Xamarin.Forms.Platform.MacOS; namespace XFMacPreview.macOS { [Register("AppDelegate")] public class AppDelegate : FormsApplicationDelegate { NSWindow _window; public AppDelegate() { var style = NSWindowStyle.Closable | NSWindowStyle.Resizable | NSWindowStyle.Titled; var rect = new CoreGraphics.CGRect(200, 1000, 1024, 768); _window = new NSWindow(rect, style, NSBackingStore.Buffered, false); _window.Title = "Xamarin.Forms Mac"; _window.TitleVisibility = NSWindowTitleVisibility.Hidden; } public override NSWindow MainWindow { get { return _window; } } public override void DidFinishLaunching(NSNotification notification) { Forms.Init(); LoadApplication(new App()); base.DidFinishLaunching(notification); } public override void WillTerminate(NSNotification notification) { // Insert code here to tear down your application } } }
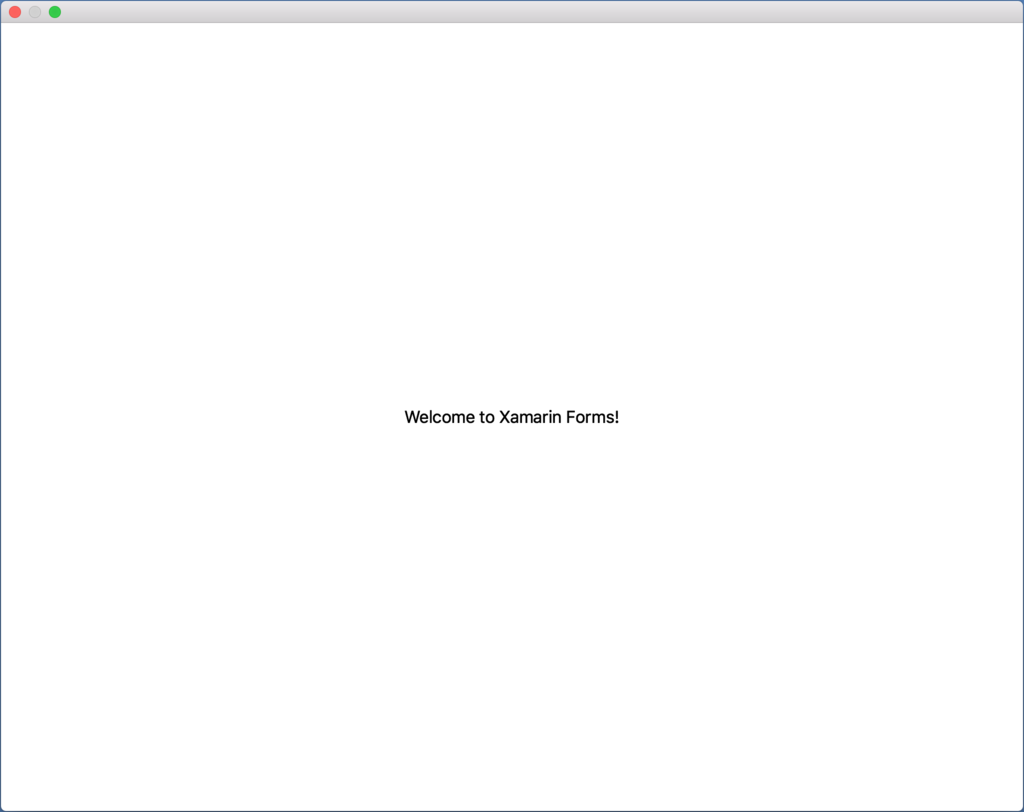
まずは実行してみましょう!

感動…!!!!!!
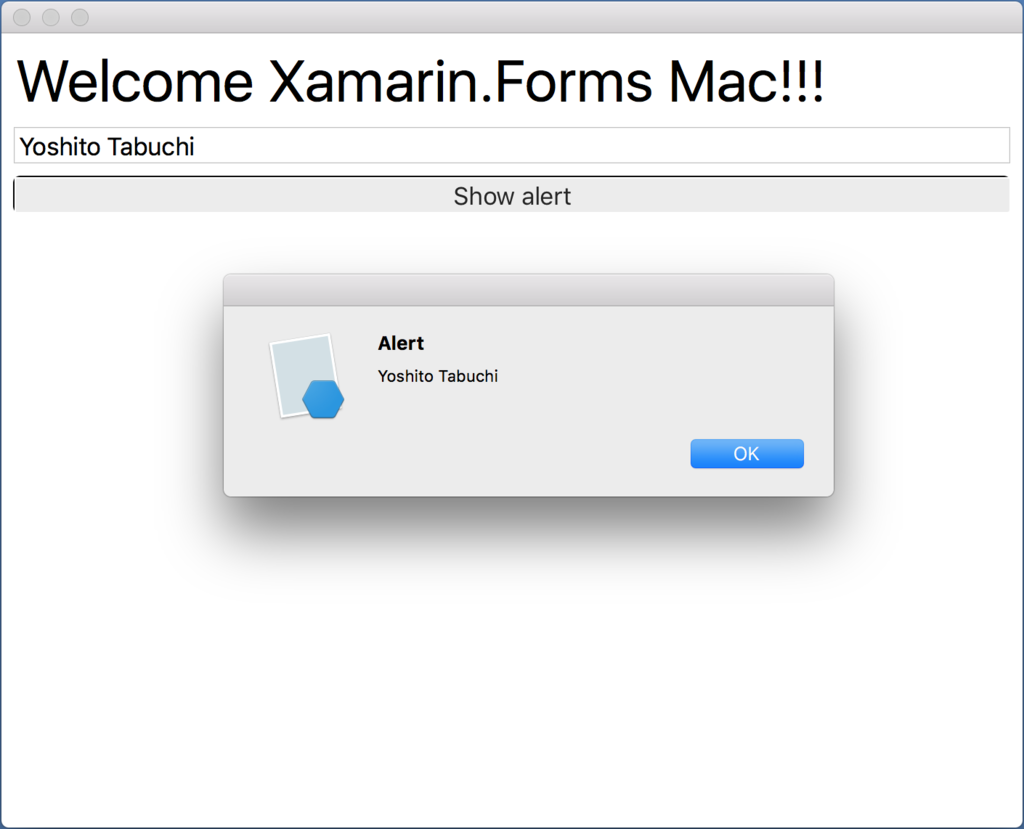
あとは普通に Xamarin.Forms のコードを少し追加してみました。

ウィンドウからぺろっと出てくるアラートじゃないのが少し悔しいですが、とりあえず作る。というレベルではまぁいいのかな?(Mac ユーザーの拘りって強そうなので、もう少し UI 頑張って欲しい感はありますがw)
サンプル置いておきました!
Custom Renderer とかどうやるのか、界隈の方は調べていただけると嬉しいですw
Xamarin 気になった方は
Visual Studio 2017 をインストールして触ってみてください。手順書は こちらのエントリー をご覧ください。 学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の導入支援サービスを始めました。ベースは基本的なアプリを一緒に作ることで Xamarin を使えるようになって頂く内容ですが、ご要望に応じて講習内容のカスタマイズも可能です。詳しくは田淵までお問い合わせください(^^)
Xamarin 有償トレーニング : XLsoft エクセルソフト
Xamarin の情報が欲しい方はこのブログも購読いただいたり、私のTwitterアカウントをフォローいただいたりすると嬉しいです。
私が所属している エクセルソフト の宣伝を少しさせてください。弊社は開発者向けの様々なソフトウェアを扱っています。おなじみの ReSharper (JetBrains)、 や Atlassian の JIRA, Confluence、Office/PDF ファイルを .NET/Java で操作するライブラリ Aspose(アスポーズ)、Windows アプリ、Web ページ、iOS/Android アプリの UI テストができる TestComplete などお勧めです(^^) また、Visual Studio Professional/Enterprise with MSDN も販売してますし、日本で売っていない海外のソフトウェア、開発ツールなどを弊社経由で日本円で購入頂くことも可能です。ご興味あれば 弊社ページ を覗いてみてください。
以上です。